Posts tagged wordpress
The Birthday Club and Facebook’s API
0I recently finished working on KMart’s Birthday Club website, a wordpress-based children’s site that is geared towards parents looking to make their child’s special day memorable. My role was handling all the social media aspects required in the project plan.
One of the bigger problems I ran into with this – I really didn’t like any of the existing facebook plugins for WordPress, so I ended up building my own. It was really an interesting learning experience. This gave me the opportunity to dig deeper into the new facebook Graph API than I have in the past, and it wasn’t as terrible as the facebook API once was.
My largest, and most interesting task, was to pull down photo-galleries and create a taxonomy for each one. The interaction with facebook for pretty much everything I had to do was fairly simple:
/** * Fetches data from facebook API * * @author Jason Corradino * * @param $path (required) facebook query path * @param $format (optional) format data is returned as either an object or json [obj|json] * @param $attr (optional) Adds additional attributes to the URL * * @return returns object of facebook data by default, json if 'format' parameter is set to json * */ static function getData($path, $format="obj", $attr="") { $pluginOptions = get_option('facebook_gallery_options'); $token = $pluginOptions["token"] ? $pluginOptions["token"] : FACEBOOK_APP_TOKEN; $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, "https://graph.facebook.com/".$path."?access_token=".$token."&api_key=".FACEBOOK_API_KEY."&".$attr); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); $return = curl_exec($ch); curl_close($ch); return ($format == "json") ? $return : json_decode($return); } |
The above code will use your facebook application token to open up a curl with the facebook graph API, pulling down the requested data set within the URL, returning in the format set within the function call — defaulting to an object, but allowing a JSON response.
There will be a more detailed post about this down the line, and I am considering releasing the plugin I built to wordpress.org extend. So look forward to that.
Happy coding
The kmart fashion blog and holiday lookbook
0My most recent project was for Sears Holdings alongside a coworker and friend of mine, Eddie Moya. My role was completing the front-end goodness for this—and future—lookbooks, achieving an easy-to-use and polished experience for the user. Was a pretty cool project, and allowed me to toy around with jquery animations—always a fun thing to play with.
WordPress plugin and stuff coming soon
1I am currently working on two major projects. They should be finished at around the same time next week. Just letting you know I haven’t forgotten about this site. Keep an eye out for an update, it’s going to be a big one.
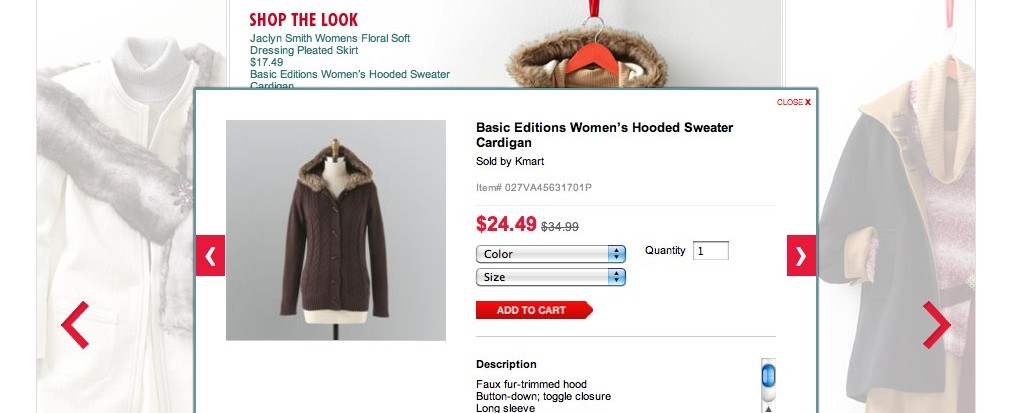
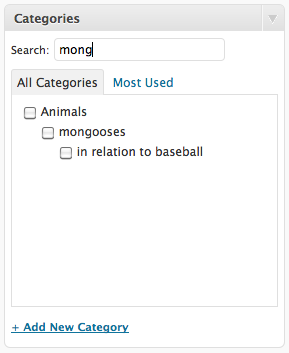
In the meantime, I will give a brief update on this awesome WordPress plugin I built. This plugin makes it quick and easy for writers to select categories related to what they are writing. As they type in the search box, categories will be shown and hidden in real time, allowing them to easily select what is relevant to their content without having to scroll through possibly hundreds of categories.
Before:
After:
You can download this super-awesome plugin here.
Groupon: In the News – Press Blog
0Groupon’s press blog was probably the least troublesome site I launched yet. My portion of the project started as the production manager. I only had to make sure the space was there and get the site online. But, when the person working on the site got pulled to a different project, the whole thing fell into my lap. This sounds as if it would be a pain, but it was actually a pretty easy-going site. A good chunk of the design work was already completed, and all that was required of me was to fine-tune the design based on what was wanted, and develop custom modules for the site.
This project also forced me to learn how to work and integrate a site with an Amazon S3 server, which was an interesting experience. I also have to deal with hundreds and hundreds of videos and determine the best hosting solution for them, which as of now is looking to be a mixture of Amazon S3 and LimeLight.
I would share a link, but the video use-licenses on the page prohibit publicly sharing. As soon as that changes, however, I will share.
The Tech Mumbo-Jumbo
Since I am anticipating this site to get a rather decent amount of traffic, I decided to run this off of a MediaTemple VE server, which I happen to like since it gives you full control of the box and you don’t have to worry about some proprietary piece of software fubaring the whole machine. The site is running off of a rather out-of-the-box installation of wordpress with just a few tweaks to allow for heavy traffic and integration between S3 and LimeLight. I also incorporated a partially-custom chromeless video player into the sidebar that can be edited to show any youtube video the editors may want to play.