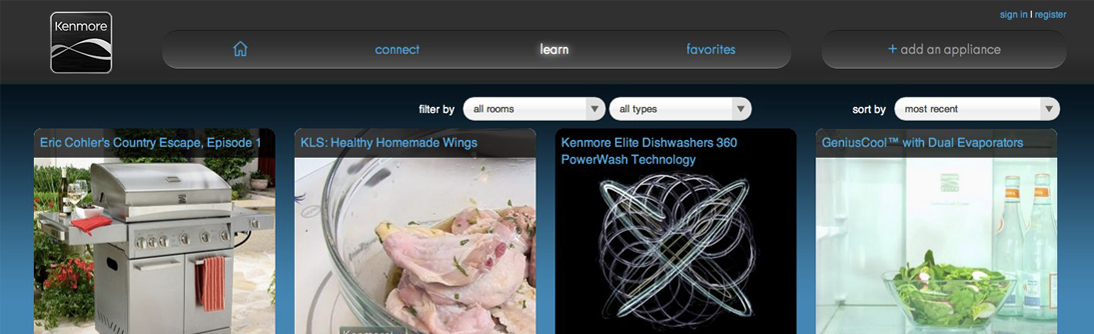
Kenmore Connect
0A couple months ago, I was borrowed out to the Ruby team here at Sears to help them with the Kenmore Connect project; a project that was, at that point, running a bit behind and needed a bit of help. I’ve had some experience with Rails in the past, and I didn’t have a whole lot on my plate at the time, so I was chosen as the person that could probably help the most. My role was primarily front-end, dealing with heavily responsive HAML/SCSS and a whole lot of jQuery, but I did do some work with rails – including building some device-based helpers that would help determine what environments are being used on page-load.
I am not terribly proficient with Rails, as I haven’t had much of a chance to work with it in any real projects; but it is projects like this that make me want to pick it up and run with it, as it is a very fun language to work with.
The coolest bits of this project
There were a few firsts for me in this project. The coolest by far was probably the responsiveness of the site. We had to create everything while keeping a responsive design in mind – that is, always thinking about the desktop view, tablet view, and mobile view. This kept us on our toes resulted in an amazingly usable site, no matter the device you are using it on. Also, I’ve never worked with HAML/SCSS, and this project opened me up to the amazing possibilities of programatic CSS. it really seems like a huge piece of the CSS engine that is just missing. Just the ability to set and use variables was a godsend, and really made it incredibly powerful.
Kenmore was an awesome client, and this was an awesome project. It really makes me look forward to rails work in the future, since the language is incredibly fun to write and work with.
Happy coding!
The most interesting project of my career.
0I just finished what is probably the most interesting project of my career thus far. This project involved a lot of work with responsive HAML/SCSS, a slew of jQuery, and a hefty serving of Ruby on Rails. I was brought onto the project a little late, as it was running behind and absolutely needed to launch on time. I started on it about a month and a half ago.
My role was mostly front-end oriented with HAML/SCSS/jQuery with only a bit of Rails work required of me, but I took the opportunity to get more comfortable with Rails, and took as many back-end tickets as I could (and that I thought I was capable of handling on my own without causing more work for someone else later on). But I honestly have to say that the most impressive thing about this site is likely the responsive nature of it. It is completely responsive, and scales based on the screen that is seeing it using media queries. Apparently this is the first project of it’s kind at Sears, and we were setting a standard for the rest of the company to follow with our work – laying the foundation, if you will.
Stay tuned for images, the link to the live site, and a much more detailed synapsis of the work I did for Kenmore.
The Birthday Club and Facebook’s API
0I recently finished working on KMart’s Birthday Club website, a wordpress-based children’s site that is geared towards parents looking to make their child’s special day memorable. My role was handling all the social media aspects required in the project plan.
One of the bigger problems I ran into with this – I really didn’t like any of the existing facebook plugins for WordPress, so I ended up building my own. It was really an interesting learning experience. This gave me the opportunity to dig deeper into the new facebook Graph API than I have in the past, and it wasn’t as terrible as the facebook API once was.
My largest, and most interesting task, was to pull down photo-galleries and create a taxonomy for each one. The interaction with facebook for pretty much everything I had to do was fairly simple:
/** * Fetches data from facebook API * * @author Jason Corradino * * @param $path (required) facebook query path * @param $format (optional) format data is returned as either an object or json [obj|json] * @param $attr (optional) Adds additional attributes to the URL * * @return returns object of facebook data by default, json if 'format' parameter is set to json * */ static function getData($path, $format="obj", $attr="") { $pluginOptions = get_option('facebook_gallery_options'); $token = $pluginOptions["token"] ? $pluginOptions["token"] : FACEBOOK_APP_TOKEN; $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, "https://graph.facebook.com/".$path."?access_token=".$token."&api_key=".FACEBOOK_API_KEY."&".$attr); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); $return = curl_exec($ch); curl_close($ch); return ($format == "json") ? $return : json_decode($return); } |
The above code will use your facebook application token to open up a curl with the facebook graph API, pulling down the requested data set within the URL, returning in the format set within the function call — defaulting to an object, but allowing a JSON response.
There will be a more detailed post about this down the line, and I am considering releasing the plugin I built to wordpress.org extend. So look forward to that.
Happy coding
How to remove spammy facebook apps. (updated)
1When facebook released their new timeline layout, the path you must take to remove junk applications from your facebook profile has also changed, so I thought I would post the new steps to help out anyone in need. It is still fairly easy to do, so lets get to it.
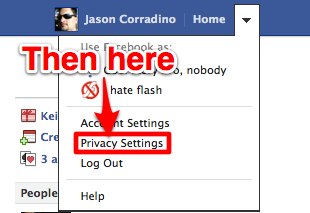
Step 1
And select privacy settings
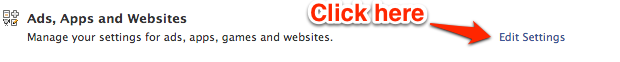
Step 2
Scroll down to Apps and Websites and click Edit Settings
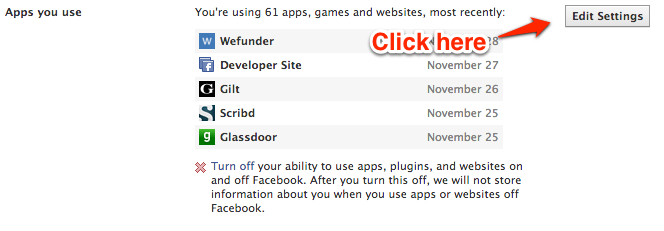
Step 3
Select “Remove unwanted or spammy apps”
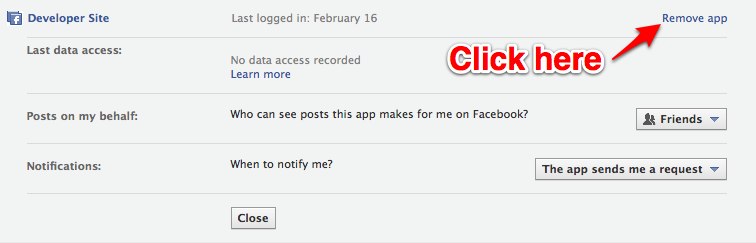
Step 4
Now we just need to select the application
and then remove it
And that’s it, now just repeat step 4 until you’ve removed all of the apps you don’t want.